We provide a number of feeds in RSS 2.0 format. You can use it to stay up to date with new releases of individual podcasts or the current program of a radio station/channel.
To do this, either use RSS subscription software such as a feed reader or podcatcher or an RSS aggregator for your website.Note: Not all files can be downloaded. For legal reasons, some files can only be streamed via the website. In this case, the link to the file is missing from the feed. Find out why here.
Find the lists of all podcasts here.
Show the last 100 posts of a podcast::
https://de.cba.media/podcast/frozine/feed
Use the ‚limit‘ parameter to limit or expand the number of results::
https://de.cba.media/podcast/frozine/feed?limit=10
Combine ‚limit‘ with the ‚offset‘ parameter to query the feed in portions. This is suitable for a pagination function on your page or to save data transfer. The example returns posts 10 - 20 (10 results starting from item 10):
https://de.cba.media/podcast/frozine/feed?limit=10&offset=10
With this URL you can query RSS feeds of a podcast via their ID. Since the permalink in the first example can change if the name changes, identification via the ID is particularly suitable for automated processes that have to work in the long term:
For automated program exchange, you can use additional parameters to activate all download links in the feed. Please contact office@cba.media regarding this.
https://de.cba.media/seriesrss/1234
Find a list of all stations here.
Show the last 100 posts of a station:
https://de.cba.media/station/orange-940/feed
Use the ‚limit‘ parameter to limit or expand the number of posts.
https://de.cba.media/station/orange-940/feed?limit=10
Combine ‚limit‘ with the ‚offset‘ parameter to query the feed in portions. This is suitable for a pagination function on your page or to save data transfer. The example returns posts 10 - 20 (10 results starting from item 10).
https://de.cba.media/station/orange-940/feed?limit=10&offset=10
With this URL you can query RSS feeds of a radio station via its ID. Since the permalink in the first example can change if the name changes, identification via the ID is particularly suitable for automated processes that have to work in the long term:
For automated program exchange, you can use additional parameters to activate all download links in the feed. Please contact office@cba.media regarding this
https://de.cba.media/stationsrss/1234
Find the list of all channels here.
Show the last 100 posts of a channel:
https://de.cba.media/channel/kulturplattform-ooe/feed
Show the last 100 posts published in cba:
https://de.cba.media/feed
Use the ‚limit‘ parameter to limit or expand the number of results:
https://de.cba.media/feed?limit=10
Show all comments of a post. Replace the number with the ID of the corresponding post:
https://de.cba.media/12345/feed
Show the metadata of a post. Replace the number with the ID of the corresponding post:
https://de.cba.media/12345/feed?withoutcomments=1
You can share the podcast's RSS feed (e.g. https://de.cba.media/podcast/radioattac/feed) on iTunes and Spotify. To do this, you must fill out the “Contact Person”, “Contact Email” and “iTunes Category” fields when editing the podcast.
Your podcast image must be square for both platforms, and between 1,600 and 3,000 pixels wide or high for iTunes. iTunes itself recommends an image size of 3,000 x 3,000 pixels. Allowed file formats are: PNG or JPG
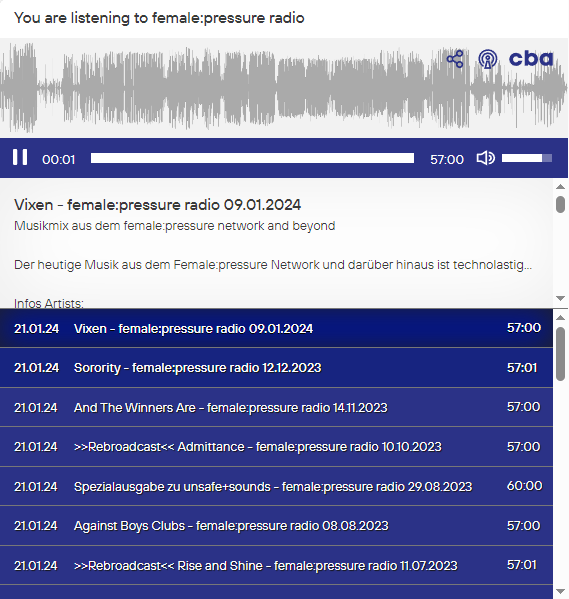
With the podcast player you can easily listen to the episodes of a podcast, a station or a channel.
Make this feature available for your site visitors by linking to the podcast player or integrating it directly into your website.

The direct URL to the podcast player of a station/channel. The latest posts from the station/channel are displayed there. Replace the number after ‚station_id=‘ with the station's/channel's ID.
https://de.cba.media/ondemand?station_id=262317
The direct URL to the podcast player of a podcast. The most recent posts from the podcast are displayed there. Replace the number after ‚series_id=‘ with the podcast's ID.
https://de.cba.media/ondemand?series_id=12345
Starts immediately with a specific post and lists all the podcasts of the station/channel. Replace the number after ‚id=‘ with the post's ID.
https://de.cba.media/ondemand?id=12345
You can change the appearance of the player with additional parameters in the link.
You can combine the parameters with a ‚&‘.
Hides the sidebar with more podcasts:
https://de.cba.media/ondemand?id=12345&mode=compact
Hides the playlist. Only the most recent post will then be displayed:
https://de.cba.media/ondemand?id=12345&playlist=false
Hides the title:
https://de.cba.media/ondemand?id=12345&title=false
Hides the description:
https://de.cba.media/ondemand?id=12345&description=false
To integrate the podcast player directly into your website, simply copy the following line of code and replace the URL with the appropriate link and your individual configuration (see "Choose the right link" above).
You can adjust the width (width) and height (height) of the window in pixels depending on the configuration.
You can find a good practical example here.
<iframe src="https://de.cba.media/ondemand?station_id=262317" width="830" height="600" frameborder="0" scrolling="no"></iframe>
Alternatively, you can simply set a link that opens the player in a pop-up window. Click here for an example.
To integrate the podcast player directly into your website, simply copy the following line of code and replace the URL with the appropriate link and your individual configuration (see "Choose the right link" above).
You can adjust the width (width) and height (height) of the window in pixels depending on the configuration.
<a href="https://de.cba.media/ondemand?station_id=262317" onclick="window.open(this.href,'','width=830,height=590,menubar=no,location=no,resizable=yes,scrollbars=auto,status=no,dependent=yes,toolbar=no'); return false;">Open Player</a>
Use the embed code to embed a specific post directly into your website for playback.
Go to a post's page (e.g. https://de.cba.media/1234) and click the embed button (</>):
You can customize what content you want to display. Then copy the code into your website.